Créer des boutons et liens personnalisés dans Salesforce

Créer des boutons et liens personnalisés dans Salesforce
Salesforce autorise le rajout de boutons et de liens personnalisés sur des objets standard ou personnalisés. Un bouton pourra être ajouté aussi bien en mode détails sur un enregistrement que dans une liste associée, alors qu’un hyperlien ne peut l’être qu’en mode détails. Seul l’aspect graphique diffère entre un bouton et un lien (qui s’apparente à un hyperlien).
Dans les 2 cas, la possibilité est offerte de réaliser l’une des opérations suivantes :
- Ouverture d’une URL
- Exécution de javascript
- Ouverture d’une page VisualForce
L’ouverture d’une URL permet par exemple d’afficher via Google Map les coordonnées de l’adresse du compte / contact en cours en reprenant les données des champs adresse.
Un bouton javascript servira par exemple à mettre à jour le statut d’une opportunité suite à un simple clic ou encore supprimer plusieurs opportunités sélectionnées depuis la liste associée d’un compte.
Une page VisualForce préalablement développée pourra s’afficher suite au clic sur un bouton / lien.
Création d’une opportunité avec un bouton standard
Dans cet article, le scénario déroulé va montrer comment préremplir les champs lors de la création d’une opportunité. Ceci permet un gain de temps à l’utilisateur et limite les erreurs de saisie.
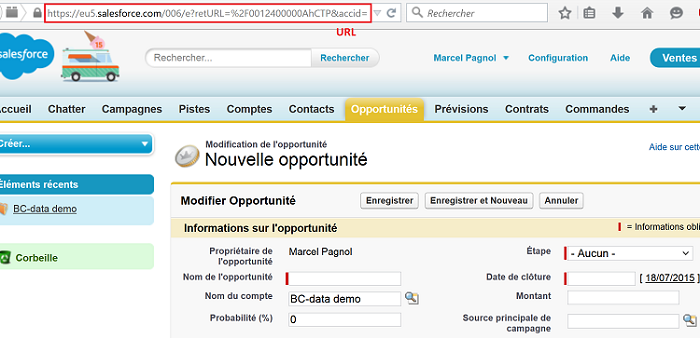
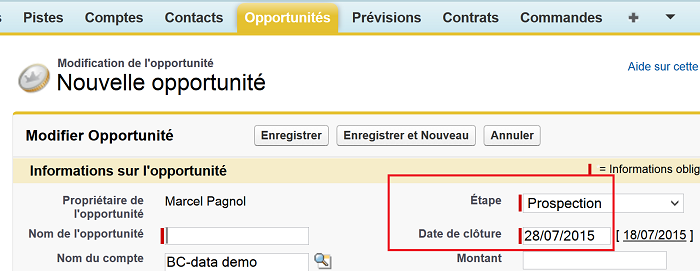
La création d’une opportunité peut se faire à partir d’un compte ou d’un contact. Le bouton standard Nouvelle opportunité, qui se trouve sur la liste associée Opportunités d’un compte ouvre l’écran suivant :

Nous souhaitons ici que les champs Etape et Date de clôture soient respectivement renseignés avec Prospection et la date du jour + 10
Préalables :
- Récupérer l’URL qui apparaît dans la barre d’adresse suite au clic sur le bouton standard Nouvelle opportunité.
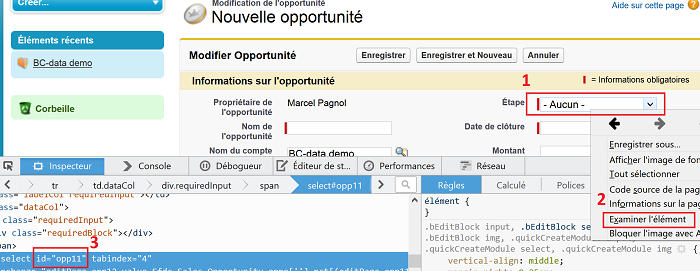
- Récupérer les identifiants des champs à préremplir. Ceci se fait à l’aide d’un clic droit sur le champ puis de Inspecter l’élément. L’exemple déroulé ici prend en compte le navigateur internet Firefox (des fonctions similaires existent sur Internet Explorer ou Google Chrome).

Dans notre cas, nous obtenons les valeurs suivantes :
- Id du champ Date de clôture = opp9
- Id du champ Etape = opp11
Création d’un bouton personnalisé (Custom button)
Nous souhaitons ici créer un bouton qui va générer une opportunité depuis une liste associée. Pour ce faire, aller dans le menu Personnaliser | Opportunités | Boutons, liens et actions puis cliquer sur Nouveau bouton ou lien.
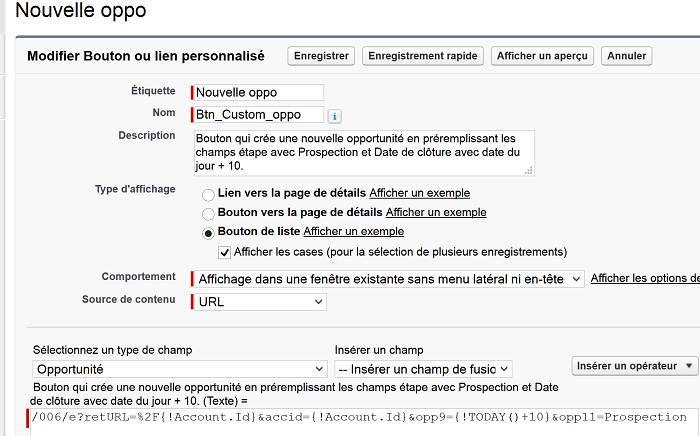
Renseigner les valeurs comme indiquées ci-dessous :

L’URL standard, précédemment récupérée, est tronquée pour ne conserver que l’URL relative (/006/e ?retURL=%2F0012400000AhCTP&accid=0012400000AhCTP). L’Id du compte en dur (0012400000AhCTP) est remplacé par le champ de fusion Id du compte.
Enfin, cette nouvelle URL a été enrichie avec &opp9…&opp11=…, ce qui permet de renseigner les 2 champs lors du clic sur le bouton personnalisé. Celui-ci peut avoir le même libellé que le bouton standard. Pour bien constater la différence, nous allons nommer le nouveau bouton Nouvelle oppo.
N.B. : nous verrons dans un prochain article comment améliorer cette formule afin de dynamiser une valeur en la rendant paramétrable (à l’aide d’une étiquette personnalisée).
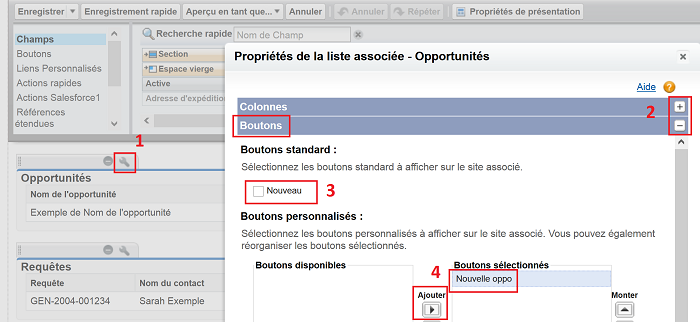
Il reste désormais à rajouter ce bouton sur la présentation de page (Page layout). Depuis le menu Personnaliser | Comptes | Présentations de page, choisir la présentation à modifier et cliquer sur Modifier. A partir de la liste associée Opportunités, cliquer sur l’icône Outils et aller dans la section bouton. Rajouter le bouton personnalisé (et enlever le bouton standard) depuis l’écran ci-dessous :

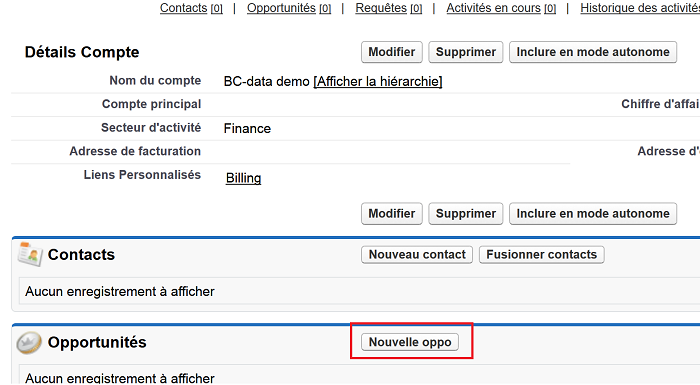
Après avoir enregistré cette nouvelle présentation de page, tester le bouton nouvellement rajouté en créant une opportunité sur un compte. Le nouveau bouton apparaît dans la liste associée :

Et voici le résultat du clic sur ce bouton :

La méthode consistant à modifier l’URL pour l’enrichir est appelée URL Hacking.
